티스토리 뷰
앱 개발은 준비하기 위해 먼저 React native(기술)와 Expo(도구)를 설치해야 합니다.
React native와 Expo란?
React native는 자바스크립트 언어 하나로 안드로이드 앱과 iOS앱 두 가지 모두 만들어주는 라이브러리 입니다.
Expo는 리액트 네이티브로 앱을 개발할 때, 안드로이드 & iOS 코드를 건드려야 하는 대부분의 상황들을 안 건드려도 되게끔 도와주는 툴입니다. 그리고 Expo는 개발 중인 앱 테스트를 위한 Expo 클라이언트 앱을 제공해줍니다.
iOS 클라이언트 앱 다운로드 링크: https://apps.apple.com/app/apple-store/id982107779
안드로이드 클라이언트 앱 다운로드 링크: https://play.google.com/store/apps/details?id=host.exp.exponent&referrer=www
다음 링크에서 앱을 다운받으면 됩니다. 이 앱을 통해 개발하고 있는 화면을 사용자 입장에서 휴대폰으로 확인할 수 있습니다.
JSX란?
React native 앱 개발에서 레이아웃을 잡는 문법 언어를 JSX라고 합니다.
JSX 문법에 대해 간략하게 말하자면 <View> 태그를 이용해 화면의 구역을 잡을 수 있고, <Text> 태그를 통해 글을 입력할 수 있습니다. 상황에 알맞은 태그를 가져와서 사용하면 됩니다.
다음은 JSX 문법에 대해 알 수 있는 간단한 코드입니다.
//사용할 엘리먼트를 react-native 라이브러리로부터 꺼내 사용합니다.
import { Text, View } from 'react-native';
<View>
<Text>Hello, I am Jungeun!</Text>
</View>
React native와 Expo 설치하기
1) Node & NPM 설치
Node.js로 자바스크립트 개발 환경을 구축하고, NPM으로 필요한 자바스크립트 앱 개발 도구들을 가져옵니다.
2) Yarn 설치
yarn은 npm 보다 가볍고 빠르게 자바스크립트 패키지를 관리 할 수 있게 해주는 자바스크립트 패키지 매니저 툴입니다.
yarn 설치를 하기 위해 Mac OS 사용자는 terminal에, Windows 사용자는 cmd 창에 다음 코드를 입력해주세요.
//-g 옵션 : 컴퓨터 전역에 설치하고 사용할 수 있도록 한다.
npm install -g yarn
//설치가 정상적으로 완료되었는지 확인한다.
yarn -v
3) Expo 명령어 도구 설치
앱을 생성하고 필요한 앱 개발 도구를 설치하기 위해 Expo 명령어 도구를 설치합니다.
//npm: 노드 패키지 매니저 명령을 실행
npm install -g expo-cli
4) Expo 가입 및 로컬에 Expo 계정 세팅
추후에 배포 앱 관리와 배포를 한번에 진행하기 위해 Expo 가입을 진행합니다.
가입을 완료했으면 개인의 컴퓨터에 Expo 계정을 연결시켜줍니다.
터미널에 다음 명령어를 실행합니다.
expo login --username "Expo 사이트 가입당시 입력한 name"
//expo 패스워드 입력란이 차례로 나오고, 차례대로 입력하면 로그인이 완료된다.
Expo 실행하기
작업 공간인 폴더를 하나 만들고 VSCode에서 해당 폴더를 열어주세요.
ctrl + `로 터미널을 열고 다음 명령어로 앱을 생성합니다.
expo init 앱이름
그럼 터미널에서 어떤 유형의 Expo 앱을 만들지 물어보는데 blank를 선택해주세요.
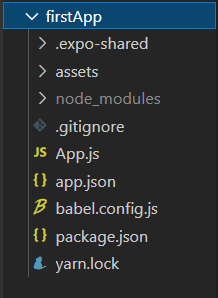
잠시 기다리면 프로젝트 앱 폴더를 생성한 것을 볼 수 있습니다.

//cd: change directory의 약자
cd 앱이름으로 입력한 폴더명으로 이동합니다.
expo start다음 명령어로 생성한 Expo 앱이 실행됩니다.
그러면 자동으로 브라우저가 열리면서 Expo 앱을 열 준비를 합니다.

카메라로 QR코드를 인식하면 초반에 설치한 Expo 클라이언트 앱을 통해 화면을 확인할 수 있습니다.
'스파르타코딩클럽' 카테고리의 다른 글
| 앱개발에 쓰이는 Javascript 문법 (0) | 2021.08.09 |
|---|---|
| AWS 배포 (filezilla를 통해 업로드) (0) | 2021.07.19 |
